Langage visuel et interactif, le Material Design est aussi un guide créé par Google pour faciliter la conception d’interfaces graphiques. À la base, il s’agit d’un concept s’appliquant à l’interface graphique de logiciels et applications pour les rendre plus simples, épurées et intuitives. Sur le web, le Material Design était jusque-là appliqué uniquement aux sites de Google. Mais avec son nouveau plugin WordPress, Material Design for WordPress, il sera désormais possible de monter son site avec du Material Design. On vous explique tout dans la suite de cet article.
Créer un site WordPress en Material Design sans notions en développement web
Le Material Design, parfois traduit en « conception matérielle » ou par « design contextuel », est en quelque sorte la réponse de Google aux problématiques posées par le design contemporain. Son adoption vise ainsi à unifier avec un design unique et homogène l’ensemble des services et matériels de Google. C’était donc d’abord un design destiné aux applications mobiles avant de s’appliquer aux différents produits du géant américain. Aujourd’hui, il s’agit de l’une des plus grandes tendances du design d’interface.
Dans l’objectif d’étendre l’utilisation de cette conception matérielle, la firme de Mountain View propose depuis peu un nouveau plugin WordPress. Baptisé Material Design for WordPress, il peut être ainsi utilisé pour la mise en place d’un site en Material Design. Soulignons que l’outil est toujours en phase de test, mais est déjà disponible en téléchargement sur le répertoire officiel des plugins WordPress.
Material Design for WordPress peut être utilisé par tout le monde et pas besoin d’avoir des connaissances poussées en développement. En effet, le plugin propose déjà de nombreux templates personnalisables pour vous aider à ne pas partir de 0. Pour la version expérimentale de l’outil, vous avez le choix entre 3 différents templates dont vous pourrez modifier :
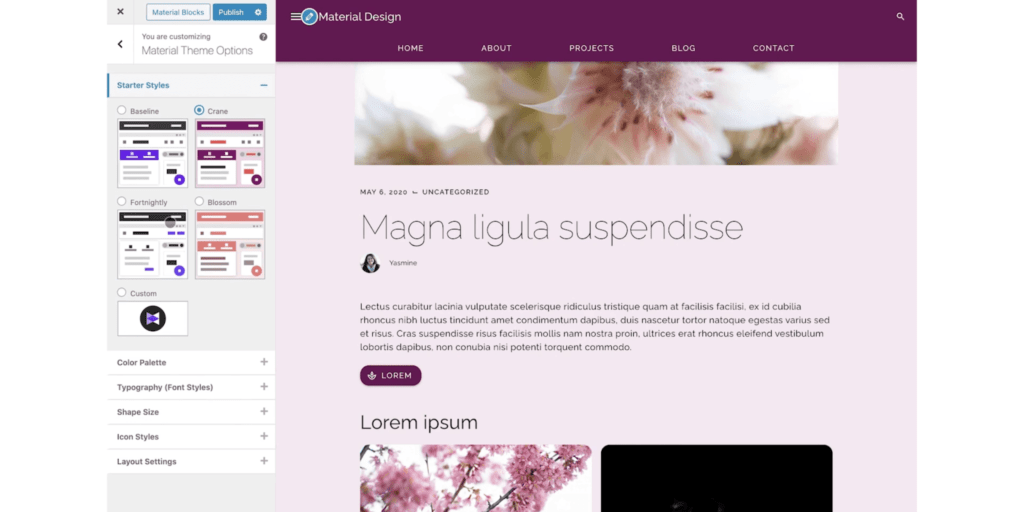
- la palette de couleur
- la taille des formes
- la typographie
- le style des icônes.

Capture d’écran fonctionnement Material Design for WordPress
Pour rappel, il s’agit du 2ème plugin officiel de Google dédié à WordPress. Vous avez aussi l’extension Site Kit qui vous aide à gérer une grande partie des performances de votre site.
Comment utiliser Material Design for WordPress ?
Comme indiqué plus haut, Material Design for WordPress permet, à partir d’un template donné, de créer son site en Material Design tout en agissant sur des éléments spécifiques. Pour le tester, voici les étapes à suivre :
- se rendre sur le répertoire officiel des plugins WordPress pour le télécharger. Vous pouvez également le faire directement depuis le panneau d’administration du tableau de bord de votre site WordPress. Dans l’un ou l’autre des cas, vous pouvez saisir « Material Design for WordPress » pour aller plus vite
- cliquez ensuite sur « Installer » pour lancer l’installation du plugin afin de l’activer sur le tableau de bord de votre site WordPress.
Un guide de démarrage rapide est disponible pour vous aider à vous lancer, installer un template et le personnaliser étape par étape.
Soulignons que l’outil permet, grâce à sa fonctionnalité Material blocks, d’ajouter des éléments comme un formulaire de contact, des boutons et CTA, des mises en pages personnalisées ou encore des cartes. La prise en main est rapide et l’utilisation est relativement simple grâce à un panneau d’édition de blocs.
Pour avoir une idée de comment le plugin Material Design for WordPress fonctionne, nous vous laissons ce tutoriel vidéo complet :